Blog berria sortzen Hugok lagundu dit. Webgune estatikoak sortzeko tresna bikaina da; Jekyll, Gatsby edo Ghost bezalako zeozer dela esan daiteke.
Hauek dira bere abantaila nagusiak:
- Azkartasuna
- Malgutasuna
- Erreztasuna
- Iturri formatu askorekin bateragarria (Markdown, HTML, AsciiDoc, RST, etab.)
- Eduki eleanitzak sortzeko gaitasuna
Besteak beste, webguneak, blogak edota dokumentazio proiektuak argitaratzeko erabili dezakegu Hugo.

Instalazioa
Hugo instalatzeko aukera ezberdinak ditugu. Debian edo Ubuntu bada zure sistema, Hugoren errepositoriotik DEB paketea deskargatzea eta instalatzea gomendatzen dizut.
Lehen urratsak
Sortu webgune bat
Jadanik instalatuta? Sor dezagun gure lehen Hugo webgunea:
$ hugo new site nirewebgunea
Theme bat aukeratu
Ezer baino lehen, gure webguneak zein itxura izango duen erabaki beharko dugu. Hasteko Ananke theme edo gaia instalatu dezakegu:
$ cd nirewebgunea/
$ git init
$ git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
Eta konfigurazioan ezarri:
$ echo theme = \"ananke\" >> config.toml
Oharra: TOML lengoaia ez baduzu gustoko, YAML erabili dezakezu (
config.yaml)
Aukeratzeko theme pila bat ditugu themes.gohugo.io webgunean. Nire kasuan PaperMod delakoa aukeratu dut (momentuz).
Edukia sortzen
Edukia formatu ezberdinetan ulertzeko gai da. Adibidez, Markdown lengoian idatzi nahi badugu .md extentsioa gehituko diogu edukiari:
$ hugo new blog/kaixo-mundua.md
Honek content/blog direktorioan fitxategi berri bat sortuko digu:
Fitxategia: content/blog/kaixo-mundua.md
---
title: "Kaixo Mundua"
date: 2021-11-02T20:05:58+02:00
draft: true
---
Hor ikus dezakegu momentuz artikulu hau Draft edo zirriborro moduan dagoela. Testua argitaratu nahi dugunean, draft: false jarri beharko dugu.
Hasieratu Hugo zerbitzaria
Gure ordenagailuan webgunearen aurrebista ikusteko:
$ hugo server -D
Oharra:
-Dparametroak zirriborroak ikusteko aukera aktibatuko du.
Sartu localhost:1313 helbidera. Aldaketak egin ahala emaitza nabigatzailean ikusiko dugu.
Webgunea argitaratu
Web estatikoen abantaila nagusia argitaratzeko erreztasuna da. Dohainezko zerbitzu asko daude webgune estatikoak argitaratzeko aukera ematen dutenak, besteak beste: Netlify, CloudFlare, Gitlab edota Github. Nik azken hau aukeratu dut, gehien ezagutzen dudan ingurunea baita.
Github Action
Horretarako Github Action bat sortu behar izan dut nire errepositorioan:
Fitxategia: .github/workflows/gh-pages.yml
name: github pages
on:
push:
branches:
- main # Set a branch to deploy
pull_request:
jobs:
deploy:
runs-on: ubuntu-20.04
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
extended: true
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
if: github.ref == 'refs/heads/main'
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
Aldaketak aplikatu eta igo ondoren, definitu berri dugun Github Action hori exekutatuko da. Honek gh-pages delako branch bat sortuko du webgunearekin.

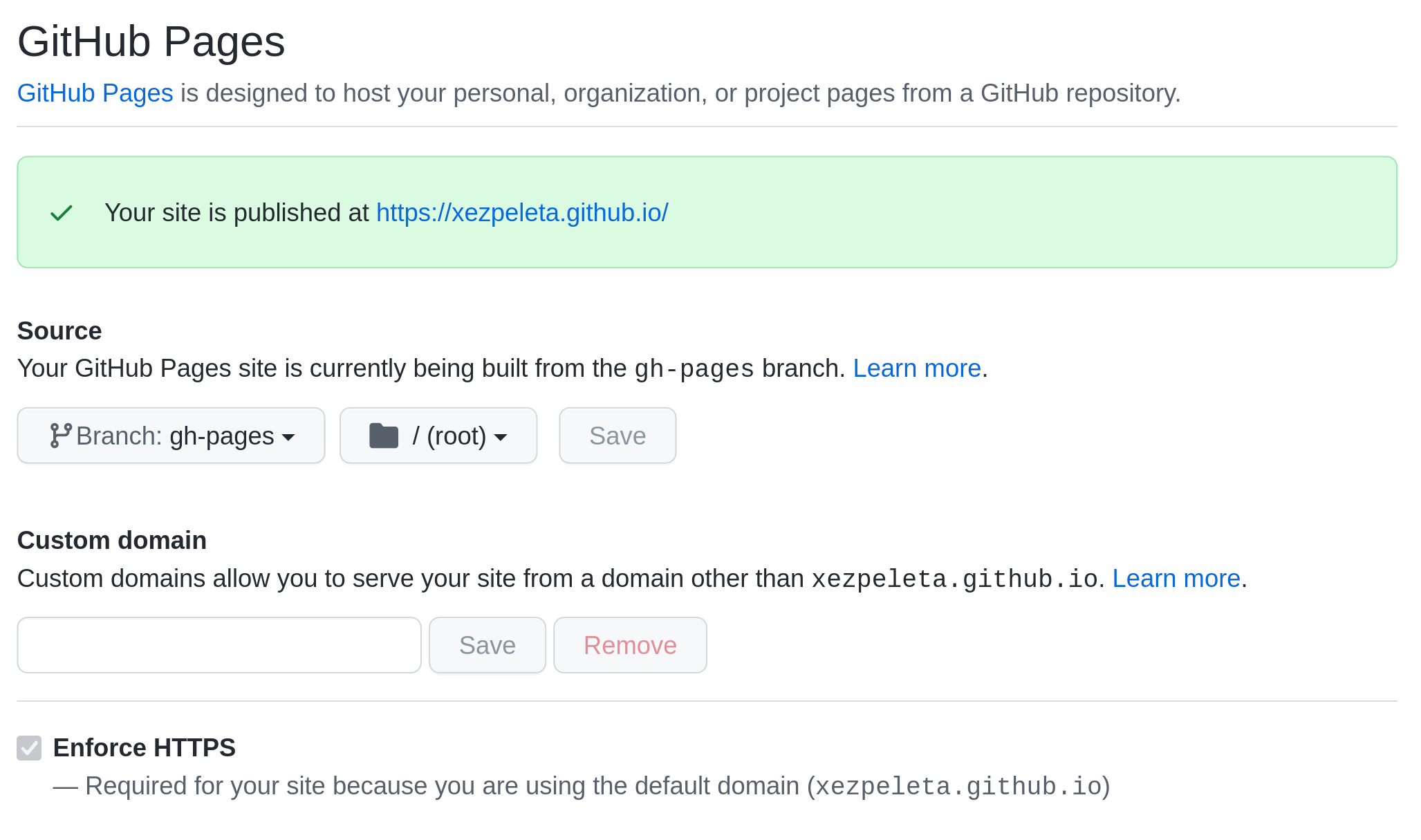
GitHub Pages
Hain zuzen ere, hau da aukeratu beharko dugun adarra, Settings - Pages atalean:

Eta listo! Honekin gure edukia moldatzen dugun aldiro webgunea automatikoki eguneratuko da.
Tresna erabilgarriak
Nire kasuan web edukia Markdown testu fitxategien bidez idaztea erabaki dut. Horretarako VSCode erabiltzen dudanez, badaude benetan erabilgarriak diren hainbat extentsio:
- “Paste Image” extentsioa: Irudiak copy-paste bidez gehitzen lagunduko digu. Ezarri dudan konfigurazioa (Workspace eremuan):
Fitxategia: .vscode/settings.json
{
"pasteImage.basePath": "${projectRoot}/static",
"pasteImage.path": "${projectRoot}/static/images",
"pasteImage.prefix": "/"
}
- “Hugofy” extentsioa: VSCode ingurunetik atera gabe ia dena egin nahi badugu (postak sortu, zerbitzaria gelditu eta hasi etab…)
- Beste extentsio interesgarri batzuk: egia esan, hauek ez ditut probatu ere egin
Ondorioak
Webgune berri bat eraikitzea oso azkarra izan da Hugori esker. Proiektuko dokumentazio txukunak asko lagundu dit lan horretan.
Noski, aitortu behar da erabiltzeko ez dela CMS bat bezain erraza. Parametro ezberdinak konfigurazio fitxategi bidez aldatu behar dira, eta edukia markdown lengoaian idatzi (nahiz eta azken honentzat badauden beste aukerak). Modu honetan lan egiten ohituta ez dagoenarentzat ez da erosoa.
Aldiz, oso potentea iruditu zait. Adibide bezala, webgunea eleanitz bihurtzea bi minutuko gauza da. Wordpress-ek aldiz ez du berez horrelako aukerarik eta plugin bidez aktibatu behar da.
Azkenik, lortzen dugun emaitza oso ona da; benetan webgune arina eta azkarra.